Tranzicije i animacije
Animacije u CSS-u omogućuju stvaranje vizualno dinamičnih web stranica promjenom vrijednosti određenih svojstava tijekom zadanog vremenskog perioda. Dvije osnovne tehnike za postizanje tih efekata su tranzicije i animacije, koje omogućuju postupne ili kontinuirane promjene stanja elemenata na stranici.
Tranzicije
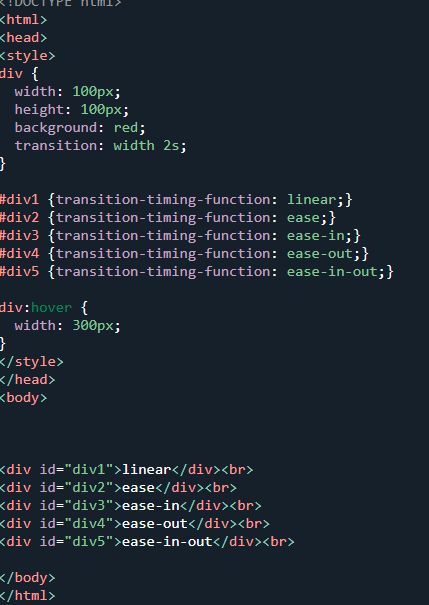
Tranzicije omogućuju glatku promjenu vrijednosti CSS svojstava prilikom prelaska iz jednog stanja u drugo. Pokreću se kao odgovor na neku korisničku akciju, primjerice prelazak mišem ili klik, i odvijaju se samo jednom po interakciji. Tranzicije su vrlo korisne za stvaranje suptilnih, elegantnih efekata, kao što su promjene boje, veličine, pozicije ili prozirnosti.
Za pravilnu primjenu tranzicije potrebno je definirati:
-
početnu i završnu vrijednost svojstva
-
trajanje prijelaza
-
tempo prijelaza
-
okidač za pokretanje tranzicije
Glavna svojstva tranzicija su:
-
transition-property– svojstvo koje se mijenja -
transition-duration– trajanje prijelaza -
transition-timing-function– definira dinamiku prijelaza (npr. linearno, ubrzano, usporeno) -
transition-delay– odgoda početka tranzicije
 Tempo prijelaza može se dodatno prilagoditi korištenjem Bezierovih krivulja preko funkcije
Tempo prijelaza može se dodatno prilagoditi korištenjem Bezierovih krivulja preko funkcije cubic-bezier(), čime se precizno kontrolira način kretanja animacije kroz vrijeme.
Transformacije
Transformacije omogućuju promjenu vizualnog prikaza elemenata bez promjene njihovog stvarnog položaja u dokumentu. Moguće su 2D i 3D transformacije koje uključuju:
-
rotaciju (
rotate) -
skaliranje (
scale) -
pomicanje (
translate) -
nagibanje (
skew)
Kombinacija transformacija s tranzicijama često se koristi za stvaranje efekata poput rotacija ikonica, skaliranja tipki ili pomaka elemenata na stranici.
Animacije
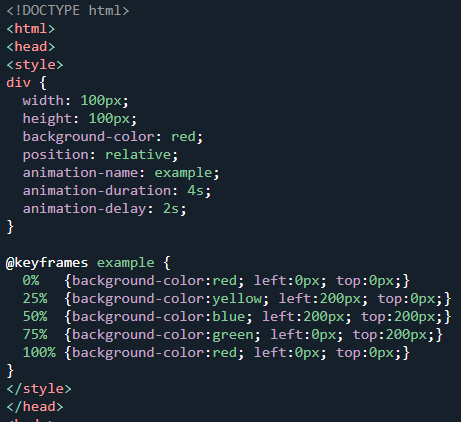
Za razliku od tranzicija, animacije omogućuju definiranje više međustanja kroz vrijeme koristeći pravilo @keyframes. Animacije se pokreću automatski i mogu se beskonačno ponavljati, ovisno o zadanim parametrima.
Glavna svojstva animacija uključuju:
-
animation-name– naziv animacije -
animation-duration– vrijeme trajanja -
animation-timing-function– način kretanja između ključnih točaka -
animation-delay– vrijeme odgode početka animacije -
animation-iteration-count– broj ponavljanja animacije -
animation-direction– smjer izvođenja animacije -
animation-fill-mode– ponašanje elemenata prije i nakon animacije
 Putem ključnih okvira definiraju se točna međustanja animacije pri određenim postocima vremena (npr. 0%, 50%, 100%), a moguće je postići vrlo kompleksne prijelaze i vizualne efekte.
Putem ključnih okvira definiraju se točna međustanja animacije pri određenim postocima vremena (npr. 0%, 50%, 100%), a moguće je postići vrlo kompleksne prijelaze i vizualne efekte.
Tranzicije, transformacije i animacije ključne su tehnike za stvaranje modernih i interaktivnih web stranica. Pravilna upotreba ovih svojstava povećava estetiku, dinamiku i korisničko iskustvo weba. Njihova kombinacija omogućuje izgradnju profesionalnog dizajna koji privlači i angažira korisnike.
Izvori:
- Materijali prof. Anice Leventić